[TypeScript] javascript 프로젝트에 typescript 적용하기
기존 프로젝트의 경우 모든 js 파일을 타입스크립트 파일로 변환할 수 없는경우가 대부분이다.
이런 경우 프로젝트에 타입스크립트를 적용하고 싶은 경우 기존 파일은 그대로 두고
신규 작성 코드부터 ts 파일로 작성을 하게 될것이다.
새로이 ts 파일을 생성하고 기존 자바스크립트 파일을 import 할 경우 ts 파일에서는 아래와 같이 오류가 발생한다.

이를 해결해 주려면 tsconfig.json 파일의 compilerOptions내부에 "allowJs": true 옵션만 추가해 주면 된다.

해당 옵션을 추가해 주면 타입스크립트는 해당 js 파일을 import 해오는 것을 오류가 아닌것으로 받아들인다.
추가적으로 기존 js파일에서 타입스크립트의 문법체크를 적용하고 싶은 경우가 있을 것이다
아래와 같은 js파일이 존재한다고 했을때,
export function init(config) {
return true;
}
export function exit(code) {
return code + 1;
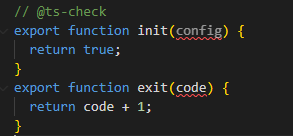
}이 파일에 타입스크립트의 문법 체크를 적용하려면 @ts-check 라는 주석을 상단에 추가해 주면 된다.

주석을 추가해 주니 type 지정이 되지 않은 매개변수들에 밑줄이 생겼다.
그러나 이것을 해결해 주기 위해 config:object ... 등과 같이 추가해 줄 수는 없다.
이 파일은 자바스크립트 파일이기 때문에 타입스크립트 문법을 이해 할 수 없는 상태이기 때문이다.
이 문제를 해결해 주려면 아래와 같이 소스 상단에 주석만 추가해 주면 된다.

또한 작성해 준 함수 위에 마우스를 올려보면 아래와같은 친절한 안내를 받을 수 있다 :)

이렇게 작성된 주석을 JSDoc 코멘트라 한다.
물론 이러한 작업을 해주지 않는다고 실제 오류가 발생하지는 않는다.
이 파일은 어디까지나 자바스크립트 파일이고 우리가 추가해 주는 작업은 모두 주석일 뿐 실행에 영향을 주는것은 아니다
그러므로 안심하고 즐겁게 사용하기만 하면된다 :)