> npm i gh-pages

> npm run bulid
package.json 맨 마지막에 homepage 추가 https://본인 github id.github.io/레파지토리 명

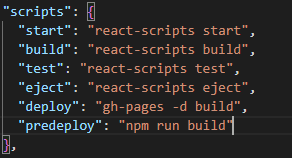
이후 빌드 -> push 작업 편의성을 위해 scripts에 deploy, predeploy를 작성해 준다.
predeploy : deploy 실행 전 먼저 실행할 명령어

deploy 명령어 실행 전, 프로젝트 폴더가 git에 remote 된 상태여야 한다.
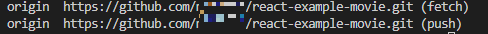
> git remote add origin {repository url}
> git remote -v정상적으로 remote 된 상태라면 -v 옵션으로 아래와 같이 확인 가능하다.


이제 deploy 명령어를 실행하면 자동으로 git push 및 자동으로 github pages 배포절차까지 완료된다.
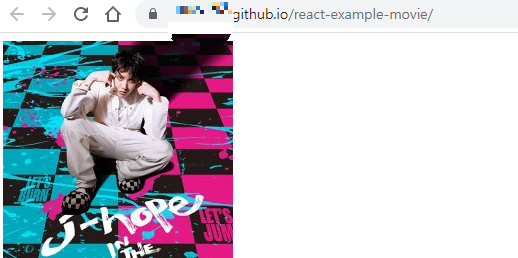
브라우저에서 사이트를 확인해 보면

react router dom 6 버전으로 라우팅 작업을 진행했다면 아래와 같이 코딩했을 것이다.
const router = createBrowserRouter(
[
{
path: "/",
element: <Home />,
},
]
);
이 경우 내 라우터는 "/" 경로를 바라보고 있기 때문에 github pages에 업로드된 레파지토리 명 url을 찾을 수 없다.

createBrowserRouter의 설명을 보면 첫 번째 인자로 RouteObject라는 배열을, 두 번째 인자로 옵션값을 받고 있는데
옵션을 보면 basename이라는 값이 있다.
const router = createBrowserRouter(
[
{
path: "/",
element: <Home />,
}
],
{ basename: "/react-example-movie" }
);최종적으로 위와 같이 basename에 경로를 지정해 주면 RouteObject 내 path 앞에 자동으로 basename의 url이 붙어서 라우팅 된다.
다시 deploy 한 뒤 접속 해 보면 정상적으로 배포된 것을 확인할 수 있다.

'FrontEnd > React' 카테고리의 다른 글
| [NextJs] redirect, rewrite 페이지 강제 이동시키기 (0) | 2023.03.07 |
|---|---|
| [react] 공부 메모 (0) | 2023.02.17 |
| [react] 리엑트 개발환경 셋팅 (0) | 2023.02.15 |